Problem was to develop a website that allowed us to tackle interesting UX/UI challenges. Team decided to design and implement a recipe website that provides recipes based on what you have in your pantry.
Goal was to explore accessibility and usability of our design over the course of a semester, and progress through the UX lifecycle from concept to design to implementation and finally evaluation.
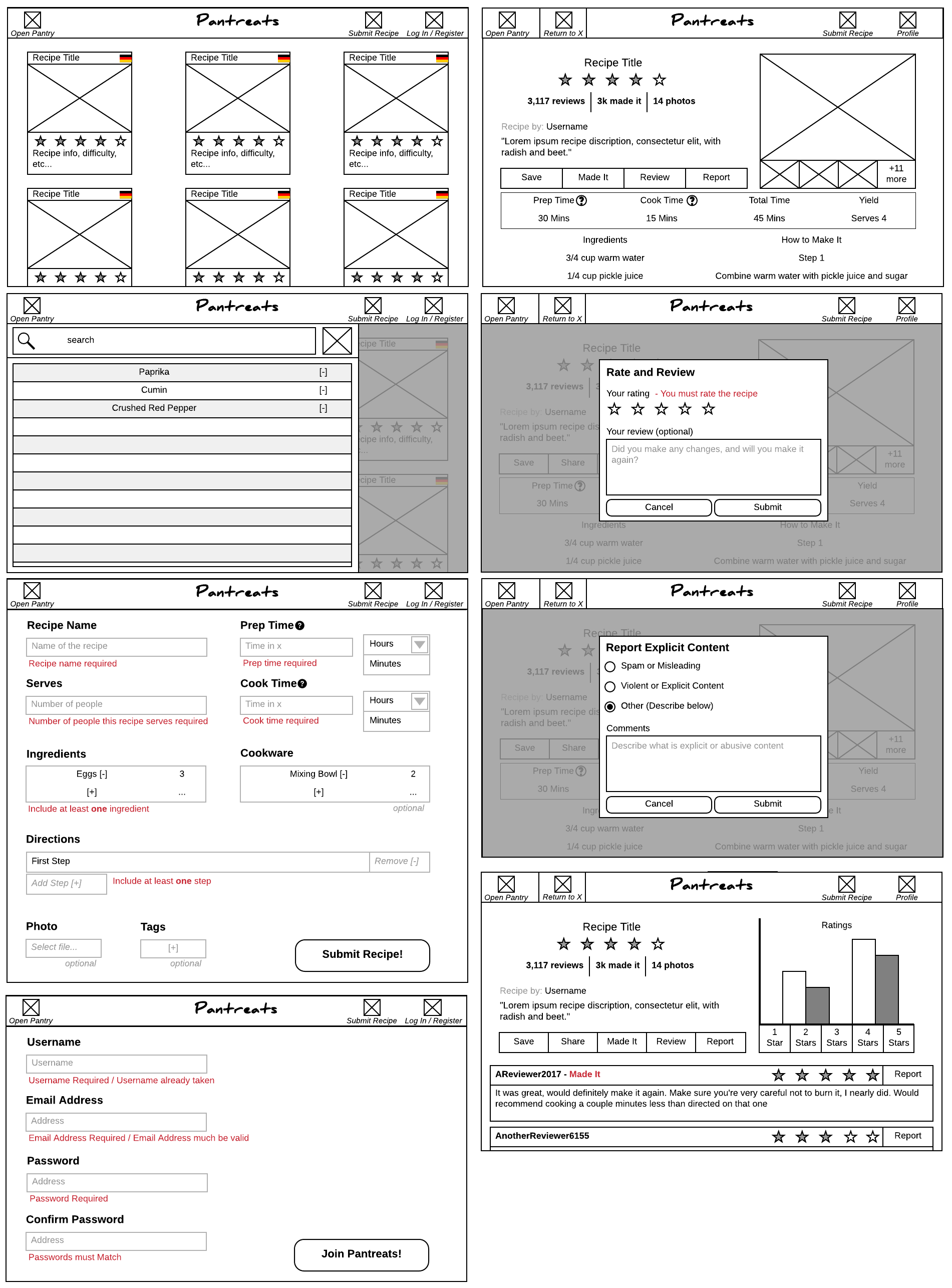
Developed a series of documents to capture design and interactve requirements.
Performed cognitive walkthroughs and heuristic evaluations to measure the usability of wireframes and prototypes.
Learned about a variety of UI laws, patterns/anti-patterns.
Interviewed real users and integrated feedback into the final product.
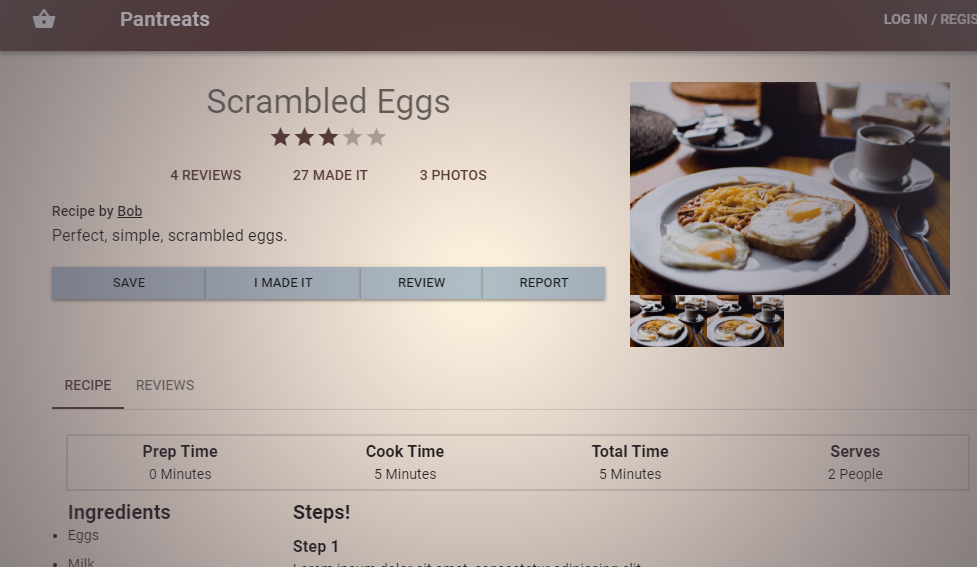
First experience with VueJS, Firebase for hosting/database.
Simple component-based approach, pages rely on a database class for content.
Relied on the Vue Material toolkit for UI elements such as buttons.
Great project for learning about UX/UI processes and standards. However, the code is a little older, and cannot work without Firebase being up and running.
Ideally should've used a mock database, or otherwise wrapped all calls inside of a class or subsystem to allow for easier local testing.
Choice of primary colors made sense, but their use could've been a little better.